Here's a summary of the features and fixes included in the 30 June 2020 Contensis software update.
Accessibility
Update to Twitter embed control
An update made to the Twitter embed heading means that there is now the option to add a board title style header above the timeline. This will be a H2 and will aid those navigating the site using a screen reader and keep layout consistent. The text you would like as the header need to be added to the field 'embed header'.
Fixing non-breaking strings over 14 characters
Currently users on mobile devices are made to scroll horizontally when visiting pages with titles that have 14 characters or more without a space. This is particularly common on postgraduate course pages where award titles are listed with a '/' to separate words. A line break has been added to ensure text is wrapped on to another line and therefore does not alter the width of the page or cause the page to scroll horizontally on mobile.
Stop courses with long titles scrolling on mobile
Long course titles which previously caused horizontal scrolling on mobile devices have been fixed so that they now reduce slightly in size when on a smaller mobile device to prevent scrolling.
Make focus visible on forms
An update to the CSS means that form elements change appearance when they are selected. This improves overall user experience but particularly those who use tabbing to navigate the website.
Right hand navigation accessibility
Improvements have been made to the right hand local navigation menu to add an aria-label attribute which means that when pages with right hand navigation are viewed on a mobile device by someone using a screen reader they will be told they are on a button which toggles navigation.
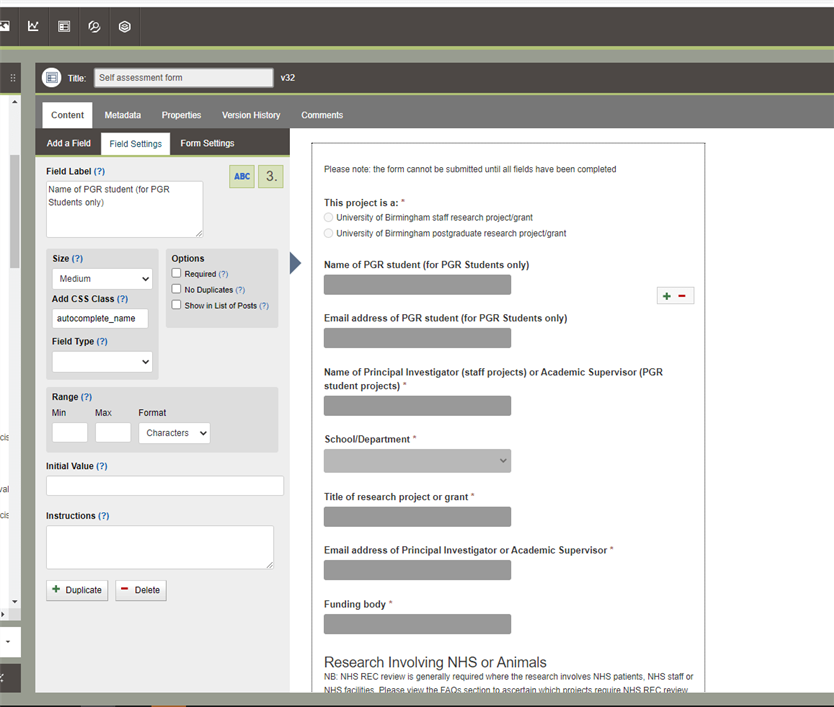
Autocomplete for forms
Autocomplete attributes can now be turned on for Contensis forms. This enables forms to be auto filled with information stored by browsers and will help improve accessibility compliance with the WCAG AA 1.3.5 requirement to 'Identify the purpose of fields programmatically'.
To add an autocomplete attribute to a form field you add this under Field Settings in the 'Add CSS Class field'. All class names will begin with 'autocomplete_' and then you will need to add the value you want. For example, if you want the name field of your form to auto fill with the full name of the individual filling out the form you would add the CSS Class 'autocomplete_name'.

You can see a full list of values that can be added to create an autocomplete attribute in the W3 Guidelines on Input Purposes for User Interface Components. This list is extensive and not all are appropriate for the vast majority of forms.
Here are a few examples of more common ones you may wish to use:
- 'autocomplete_name' - full name
- 'autocomplete_given-name' - first name
- 'autocomplete_family-name' - surname
- 'autocomplete_email' - email address
Enhancements
Accommodation filter
Further enhancements have been made to the accommodation filter to rearrange the drop down lists on the search filter and add an extra field which allows free text to be entered into the cost fields.
Moving coronavirus information on course pages
A new localisation has been created to allow the coronavirus information which is currently sitting in a banner at the top of course pages to be hosted within the course page template body. This is to allow room for the Clearing banners to be used and ensures future students can access this important information easily.
Clearing course filter enhancement
The order of the columns in the course filter have been optimised on mobile to show course clearing grades first.
Coloured islands
New coloured islands have been created so that editors can use different coloured panels within the page to highlight section. These are found in the '/SiteElements/Layouts' folder and can simply be dragged and dropped into the page. These islands can only be used in pages that do not contain structured content. For example, they can be used in standard pages and landing pages but not in course pages.